

An iPad app for a healthcare company that does investigation of different medical studies. The app simplifies the process of working with forms.
The problem the client faced was that previously all forms were filled out on paper and sent by email or postal service, resulting in a large number of duplicates, missed status updates and many other related issues.
The goal of this project was to create a tool for building and interacting with online forms in a specific area of the client.
Since it was an internal tool with some very specific requirements and workflows due to their internal structure, I didn’t have to make a competitive analysis and user research, because I was able to get everything directly from the client.
The biggest challenge during the initial stage was to understand all their internal processes, analyze all existing types of forms they have and define the list of components that we need to add into the form builder.

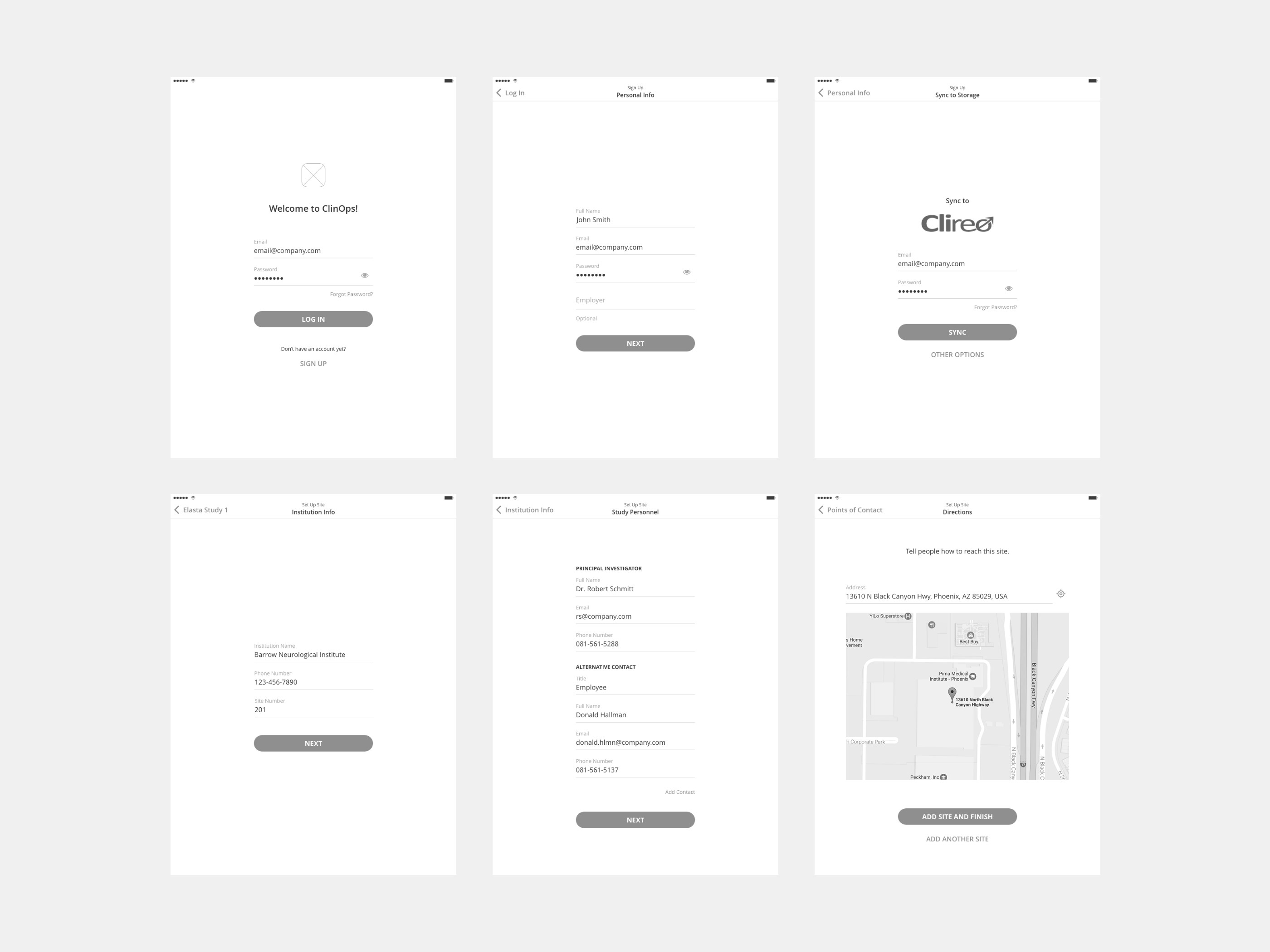
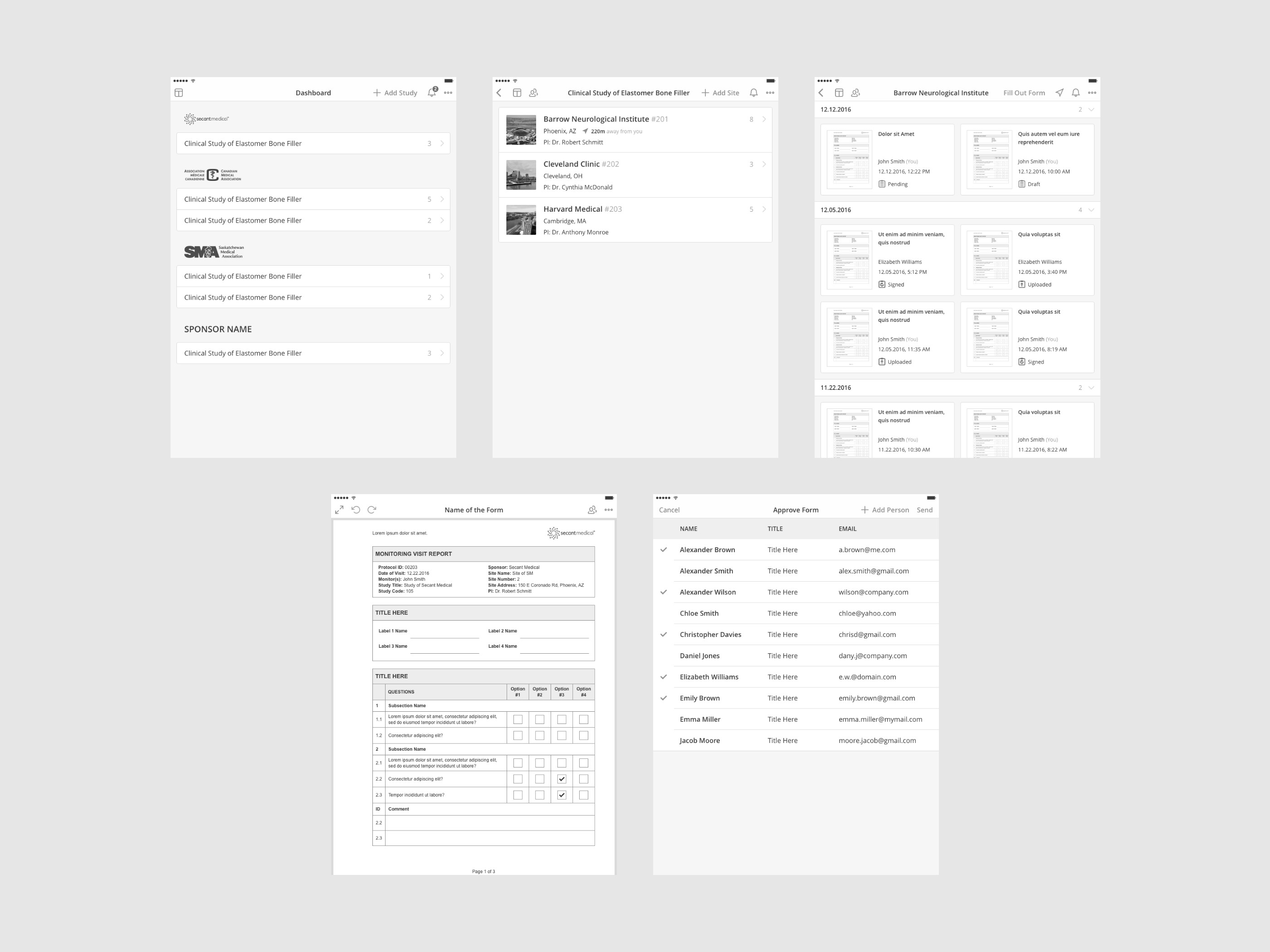
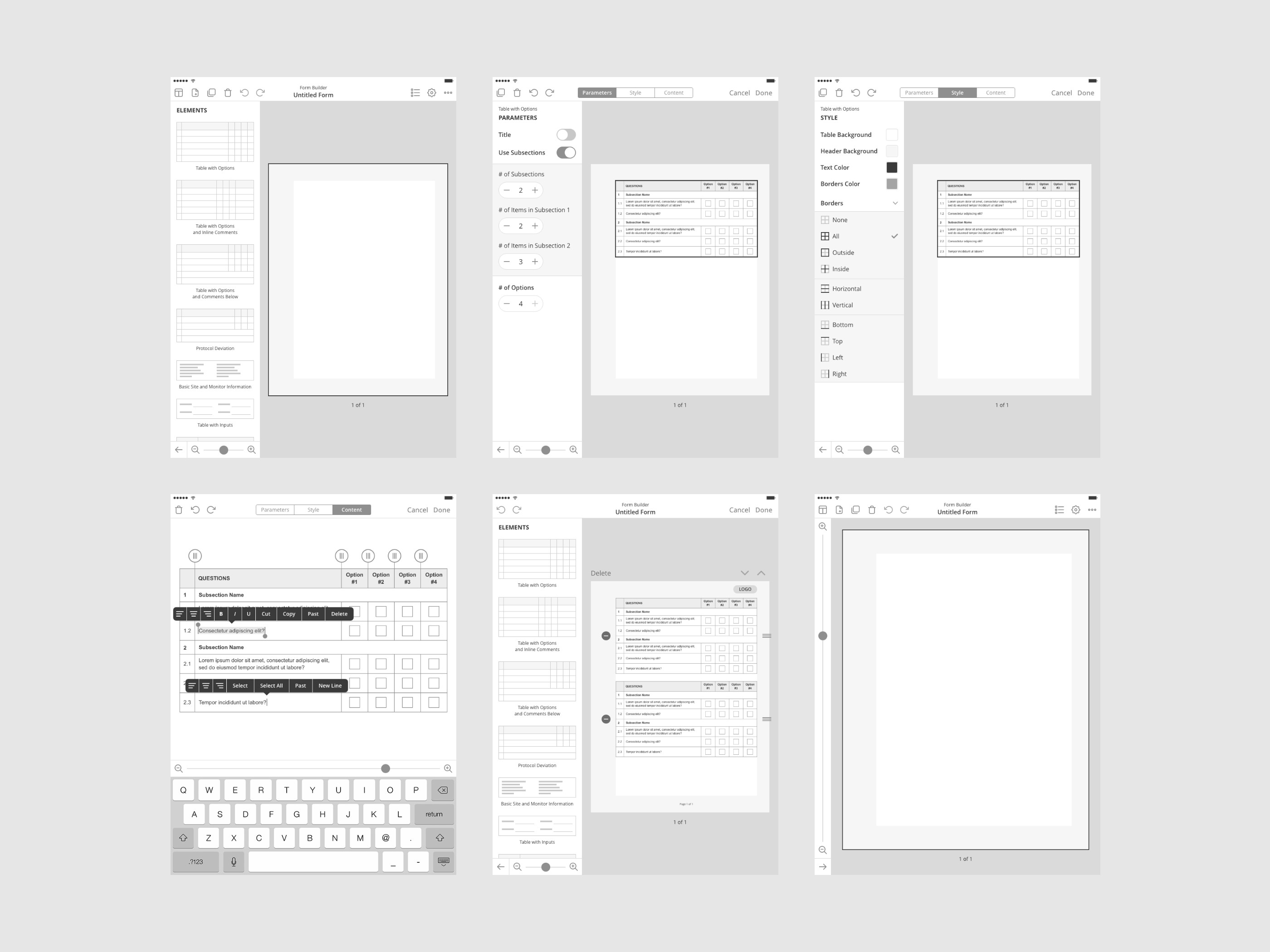
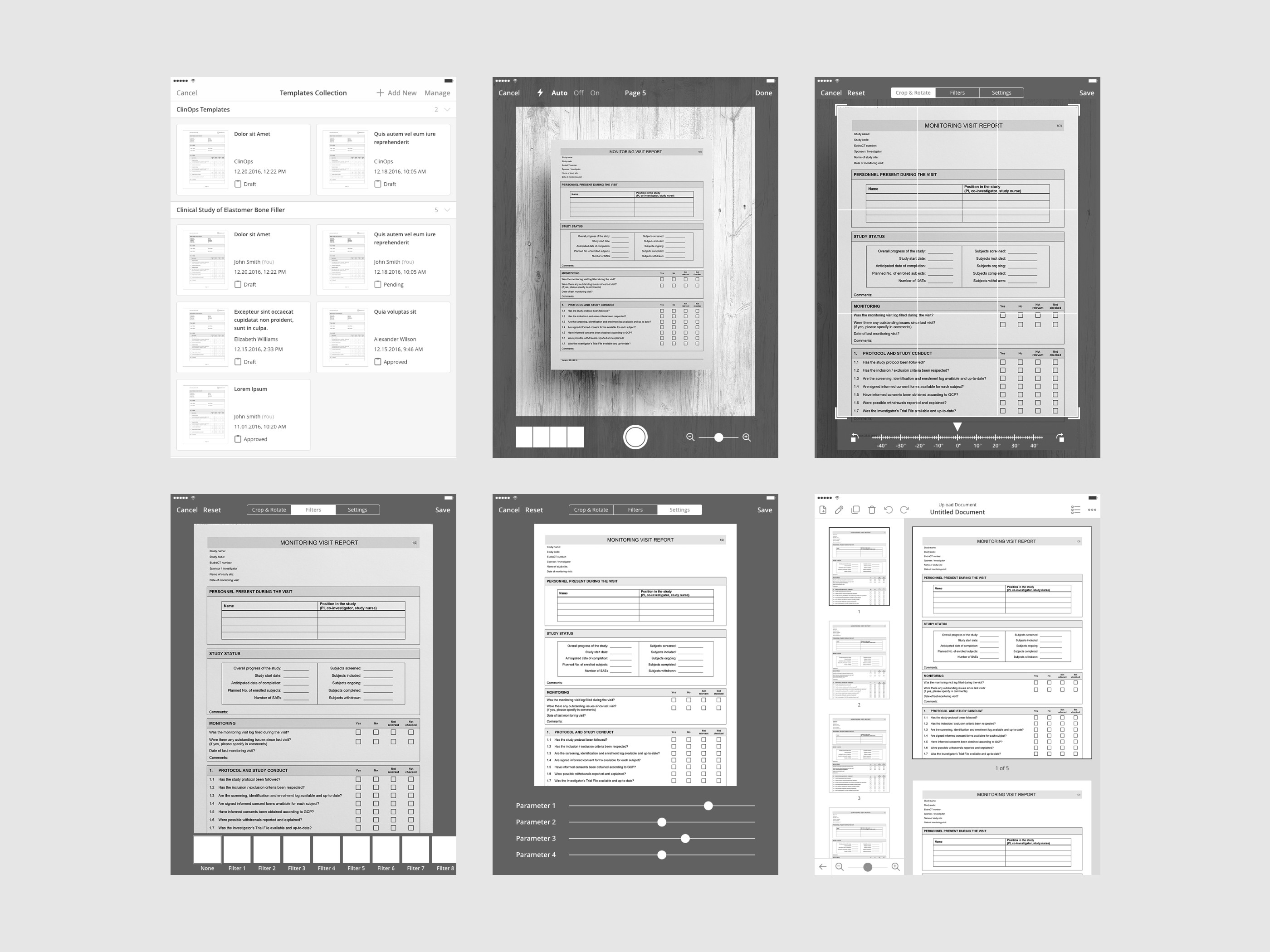
After all information has been collected and the final scope has been defined, I started working on mid-fidelity wireframes to start getting client feedback as soon as possible.
Build data-rich profile and add your first Study and Site(s) even during the initial onboarding process. Add as many Studies and Sites as you need, invite others to collaborate with you, start building forms and interacting with them.

Organize and keep forms under the relevant Studies and Sites, provide access per workgroup, never miss status changes, collaborate with others, re-use existing forms, see the nearest Sites and get directions to them, and much more.

Build your own forms from scratch directly in the app using internal base of pre-made elements and advanced settings for editing.
Save forms to a template collection, share with others, edit, duplicate and export to a PDF file.

Powerful scanning feature allows you to scan paper forms using device camera, edit shots and compile them into a single form file. Then you can interact with this form as a live doc: assign, fill out, send for signatures and much more.

After I’ve submitted all sections of the app for the review, I started working on a logo concept. The result of the first iteration were 6 options.

The client chose v.6 from my initial proposal, then I started working on a color scheme. One important thing I had to take into account was that the vast majority of users of this app were women – this fact was decisive when choosing a color scheme for the logo and the application interface.

After review round with the client, I implemented some changes in the interface and applied the final visual style to all screens.